对通栏进行设置(自适应网站)
录入编辑:微科技 | 发布时间:2022-12-14
一、功能简介
文中分三部分:设定实例教程具体内容步骤如下图:

二、功能说明
【版本要求】建网站随意版本都可以使用响应式模版,不一样版本号作用不一样
三、设定实例教程
1.响应式模版里的通栏特性详细介绍
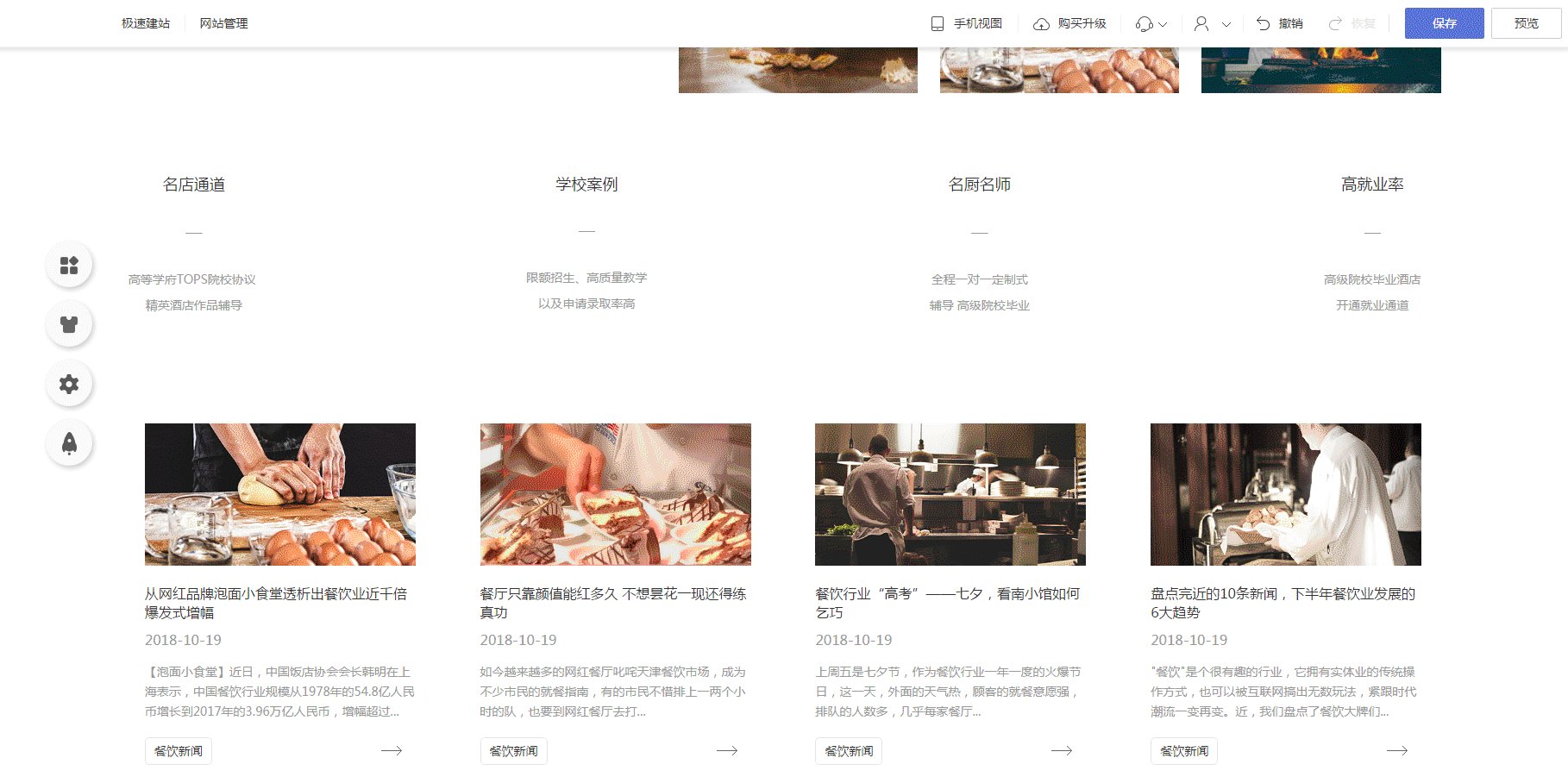
1.1 在响应式模版中,加上任意一个模块到网站上都等同于加了一个通栏,通栏是承重模块的器皿,模块被放置于通栏当中,实际效果如下图。通栏默认设置含有上下内边距(不一样分辩率的上下内边距标值不一样),内边距可调。

1.2 因为加上任意一个模块到网站上都等同于加了一个通栏,所以可以说全部网页页面设计均由通栏构成。通栏与通栏中间外边距为0,所以想要调整2个模块间的间隔,能通过调整通栏的左右内边距或模块其外间隔来达到。

1.3 通栏能增加“列”,一个通栏中有适用提升4个“列”,每一个“列”中能够加上不同类型的模块,“列”的总宽能通过拖拽的形式改动,运用“列”可以实现多种多样实际效果。
(例如下图:图片中的通栏一眼看上去左手边文字解说,右侧是图片,其实就是在通栏中加了2个“列”,左边“列”中加入文字模块和按键模块,右侧的“列”中插入图片模块。“列”的总宽能通过拖拽的形式改动,当“列”总宽更改时,每一个“列”里面的内容合理布局也会逐渐更改,如下图的句子会自动换行,照片、按键会变大变小。)

1.4 在通栏中加入模块、修改内容等行为必须在电脑上主视图下进行;转换到手机上主视图能够改动通栏的款式(包含:环境、外框、黑影、内边距)、通栏中模块的款式(包含:菜单栏、外间隔等),但不能修改内容(如新增加/删掉文本)。
2.如何编辑响应式模版中计算机主视图中的通栏?
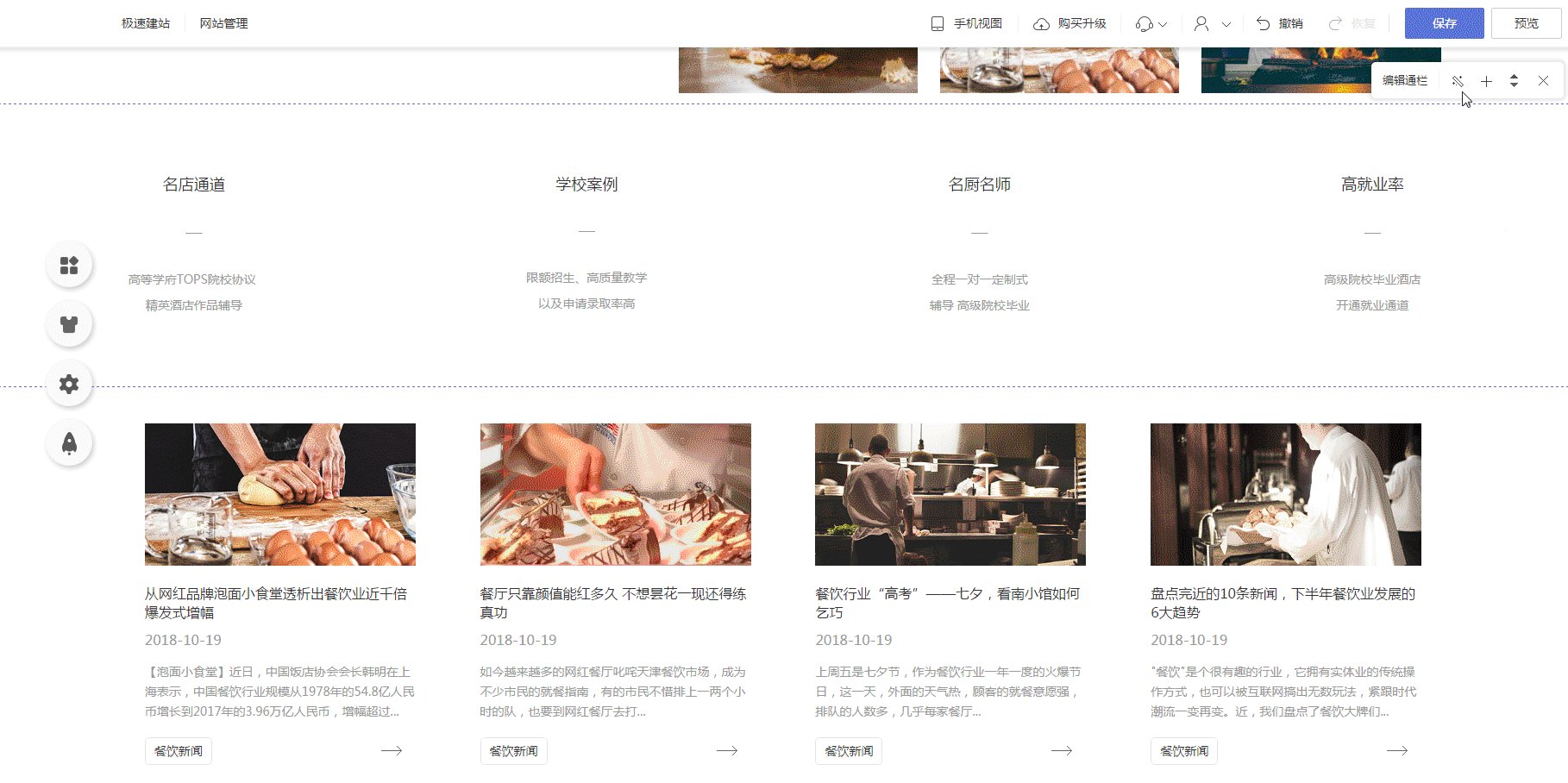
在电脑上主视图下,当鼠标悬停在通栏内时,通栏的右上方会有一个编辑栏,上边有五个按键,从左往右各是“编写通栏”、“设定款式”、“新增加通栏”、“移位/下沉通栏”、“删掉通栏”。
2.1 编写通栏
进到“编写通栏”情况后,通栏右上方设置项分成“添加列”和“撤出编写”。
鼠标移动到“列”上,还可以“编写列”、“偏移列”、“偏移列”、“删除列”。
2.1.1 添加列
简单的说就是点一下以后向通栏中加入一个新的“列”,每一个通栏中有适用加上4个“列”,每一个“列”中能够加上不同类型的模块,“列”的总宽能通过拖拽的形式改动,实际实际效果可以查看前文1.3一部分。
2.1.2 撤出编写
点一下“撤出编写”就能撤出“编写列”状态,此外,点击现阶段通栏之外的地区还可以撤出“编写列”状态。
2.1.3 编写列
在“编写列”按键下,可以设置列“环境”、“外框”、“黑影”。
① 环境
a.默认设置/隐藏
目前来看,挑选“默认设置”或“隐藏”时,列环境均为全透明。
但网址背景颜色为白色的情形下,挑选“默认设置”或“隐藏”,从视觉上都并没有区别,列环境都显示的是白色。(如下图1)
但当网址背景颜色不以白色时,挑选“默认设置”或“隐藏”,就可看得出来列背景颜色为全透明了。(如下图2)
b.自定
挑选“自定”时,可以设置列环境为“单色”、“渐变色”或“照片”。
② 外框
目前来看,挑选“默认设置”或“隐藏”时,列外框都无法显示;挑选“自定”时,可编辑外框颜色、总宽、款式、部位,实际效果如下图。
③ 黑影
可以选择“表明”或“隐藏”列黑影,默认“隐藏”,二者实际效果差别。
④ 偏移列、偏移列
可以通过“偏移列”或“偏移列”,调整列与列间的排序。
⑤ 删除列
每一个通栏需要保存一个列,当只剩下一个列时,不能再删除列。
2.2 设定款式
在“设定款式”按键下,设定项分成“设计方案”和“间隔”两部分。
2.2.1 设计方案
① 环境
a.默认设置/隐藏
目前来看,挑选“默认设置”或“隐藏”时,通栏背景均为全透明。
但网址背景颜色为白色的情形下,挑选“默认设置”或“隐藏”,从视觉上都并没有区别,通栏背景都显示的是白色。(如下图1)
但当网址背景颜色不以白色时,挑选“默认设置”或“隐藏”,就可看得出来通栏的背景颜色为全透明了。(如下图2)
b.自定
挑选“自定”时,可以设置通栏背景为“单色”、“渐变色”或“照片”。
② 外框
目前来看,挑选“默认设置”或“隐藏”时,通栏外框都无法显示;挑选“自定”时,可编辑外框颜色、总宽、款式、部位,实际效果如下图。
③ 黑影
可以选择“表明”或“隐藏”通栏黑影,默认“隐藏”,二者实际效果差别如下图。
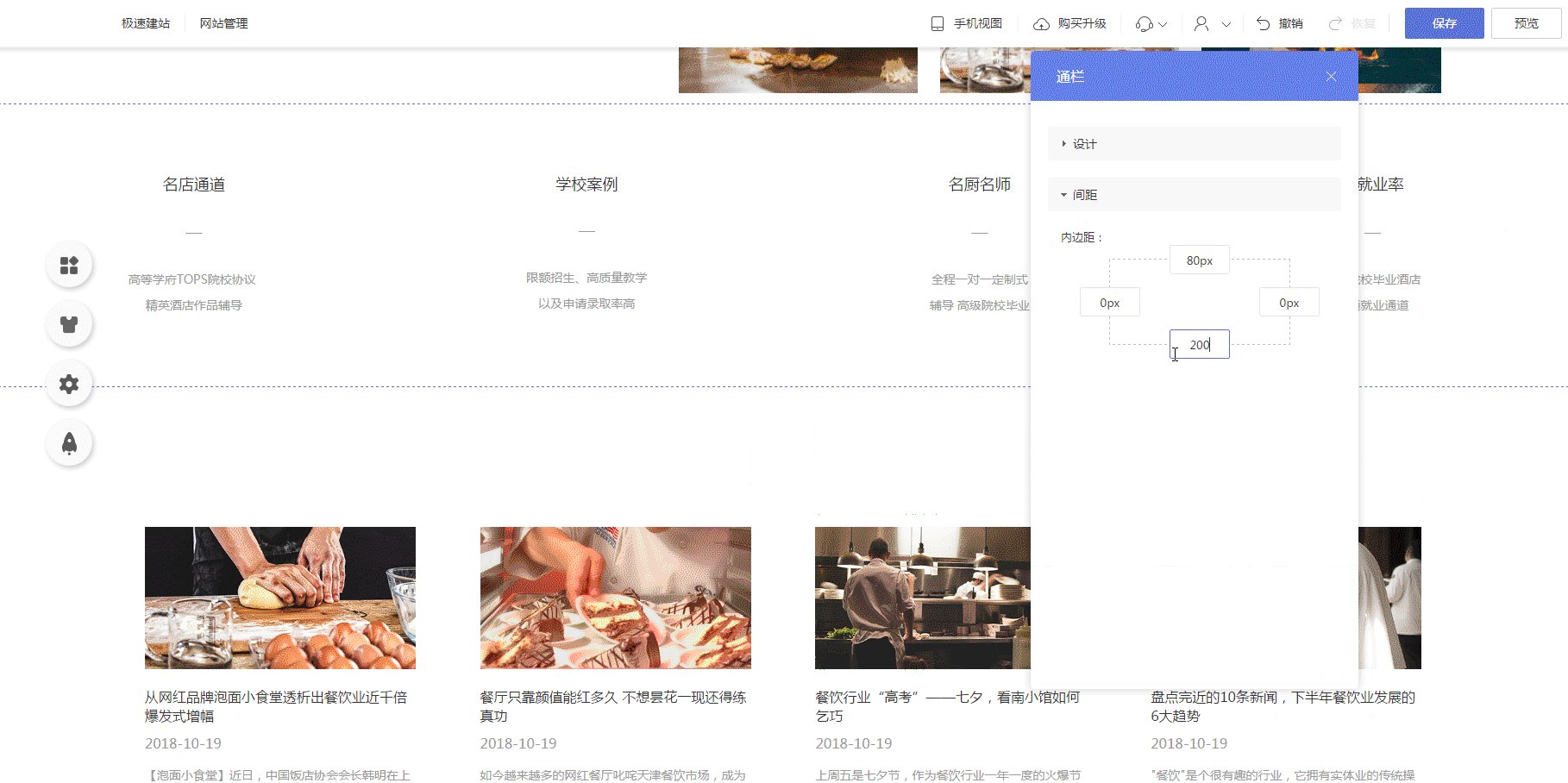
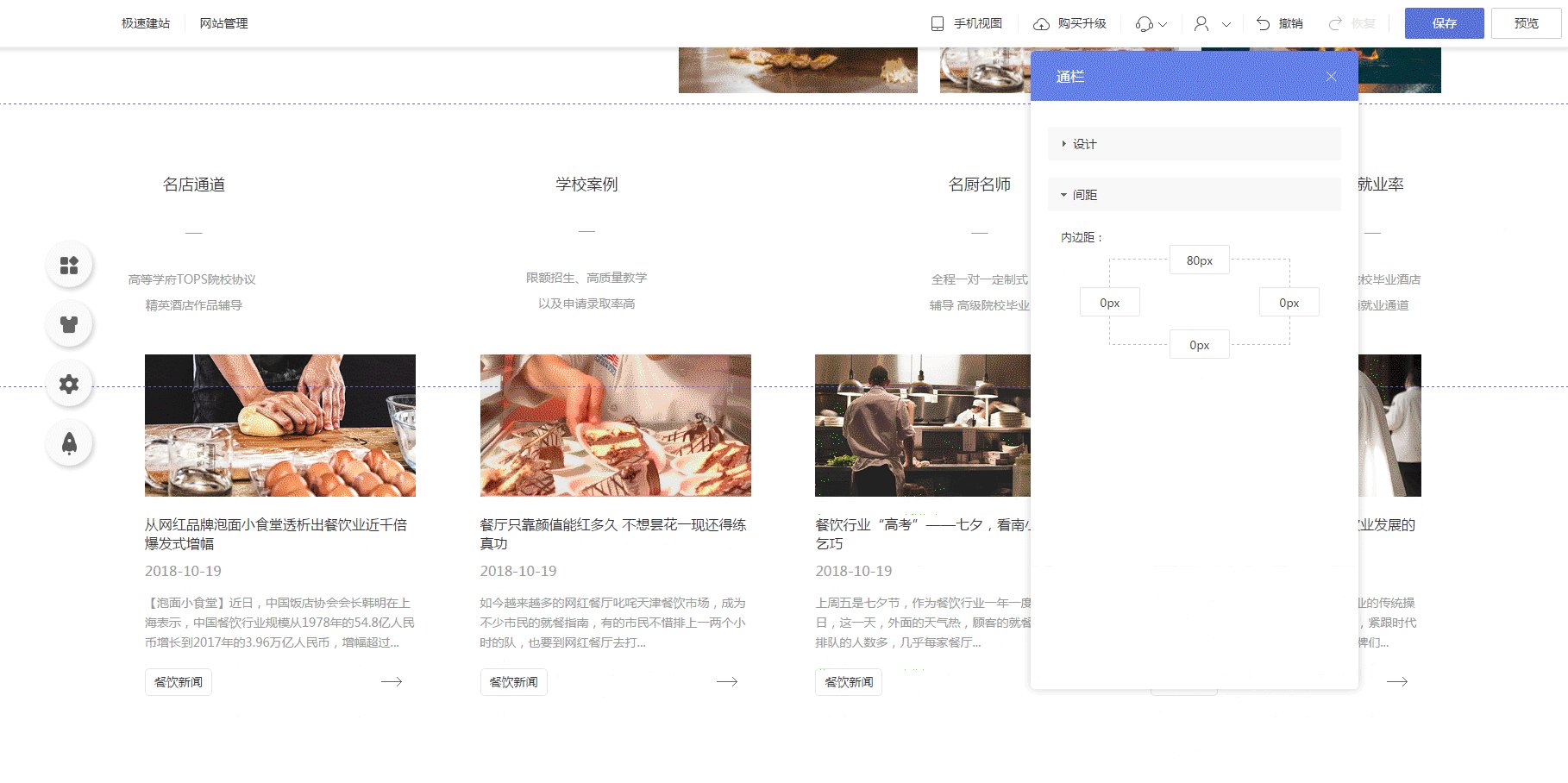
2.2.2 间隔
间距一部分包含“上内边距”、“下内边距”、“左内边距”、“右内边距”,通栏的内边距是指被放置于通栏里的模块与通栏外框间的距离,如下图。
当通栏的内边距为0时,被放置于通栏里的模块与通栏外框间的距离也也为0。这时候,假如模块的外边距又为0,那样从视觉上模块便会与通栏外框无缝拼接迎合(如下图1);假如模块的外边距不以0,那样从视觉上模块与通栏外框中间依然会存有位置(如下图2)。
2.3 新增加通栏
点一下“新增加通栏”后,默认设置会到现阶段通栏的下边新增加一个通栏,新通栏带有的上下内边距与现阶段通栏的上下内边距同样。
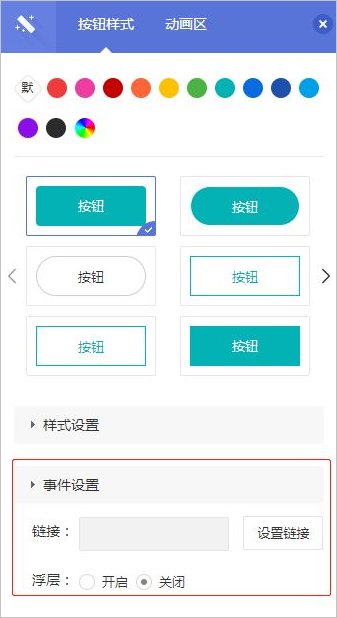
2.4 移位/下沉通栏
通栏未开通根据拖动的形式挪动,因而想要改变通栏位置时,能通过“移位/下沉通栏”按键完成。(通栏里的模块适用根据拖动的形式更改部位。)
2.5 删掉通栏
点一下“删掉通栏”按键就可以删掉通栏。假如删掉后未进行储存,那样“删掉通栏”操作是能够撤消的,假如删掉后已经储存一般不适用撤消。
3.如何编辑响应式模版中手机上主视图的通栏?
在主视图下,当鼠标悬停在通栏内时,通栏的右上方会有一个编辑栏,上面还有2个按键,从左往右各是“编写通栏”、“隐藏通栏”。
手机上主视图下,通栏的款式能够单设(根据“设定款式”按键来设定),不受影响到计算机主视图。
3.1 设定款式
在“设定款式”按键下,设定项分成“列合理布局”、“设计方案”和“间隔”三个部分。
“列合理布局”设定项仅在目前通栏上存在2个及以上“列”时候发生,现阶段通栏中只有1个“列”的时候不表明“列合理布局”设定项。
“设计方案”一部分可编辑通栏背景、外框、黑影;“间隔”一部分可调通栏的前后左右内边距。
3.1.1 列合理布局
当通栏中出现的“列”的总数不相同,可选择的列合理布局款式也不尽相同。
当“列”的总数为2列时,可选择的列合理布局款式如下所示:
当“列”的总数为3列时,可选择的列合理布局款式如下所示:
当“列”的总数为4列时,可选择的列合理布局款式如下所示:
3.1.2 设计方案
① 环境
a.默认设置/隐藏
目前来看,挑选“默认设置”或“隐藏”时,通栏背景均为全透明。
但网址背景颜色为白色的情形下,挑选“默认设置”或“隐藏”,从视觉上都并没有区别,通栏背景都显示的是白色。(如下图1)
但当网址背景颜色不以白色时,挑选“默认设置”或“隐藏”,就可看得出来通栏的背景颜色为全透明了。(如下图2)
b.自定
挑选“自定”时,可以设置通栏背景为“单色”、“渐变色”或“照片”。
② 外框
目前来看,挑选“默认设置”或“隐藏”时,通栏外框都无法显示;挑选“自定”时,可编辑外框颜色、总宽、款式、部位,实际效果如下图。
③ 黑影
可以选择“表明”或“隐藏”通栏黑影,默认“隐藏”,二者实际效果差别如下图。
3.1.3 间隔
间距一部分包含“上内边距”、“下内边距”、“左内边距”、“右内边距”,通栏的内边距是指被放置于通栏里的模块与通栏外框间的距离,如下图。
当通栏的内边距为0时,被放置于通栏里的模块与通栏外框间的距离也也为0。这时候,假如模块的外边距又为0,那样从视觉上模块便会与通栏外框无缝拼接迎合(如下图1);假如模块的外边距不以0,那样从视觉上模块与通栏外框中间依然会存有位置(如下图2)。
3.2 隐藏通栏
假如不愿意某一通栏在主视图下表明,可点击“隐藏通栏”按键把它隐藏。
隐藏了通栏被收在主视图右下方的标志里,再一次点一下该标志时,可将隐藏了通栏再次表明。