自适应网站介绍(自适应网站)
录入编辑:微科技 | 发布时间:2022-12-14
一、自适应网站介绍
自适应网站是什么?
自适应网站模板就是响应式布局。
响应式布局:集中创建页面的图片排版大小,能够智能化根据用户行为和使用的设备屏幕大小进行相对应的页面布局。
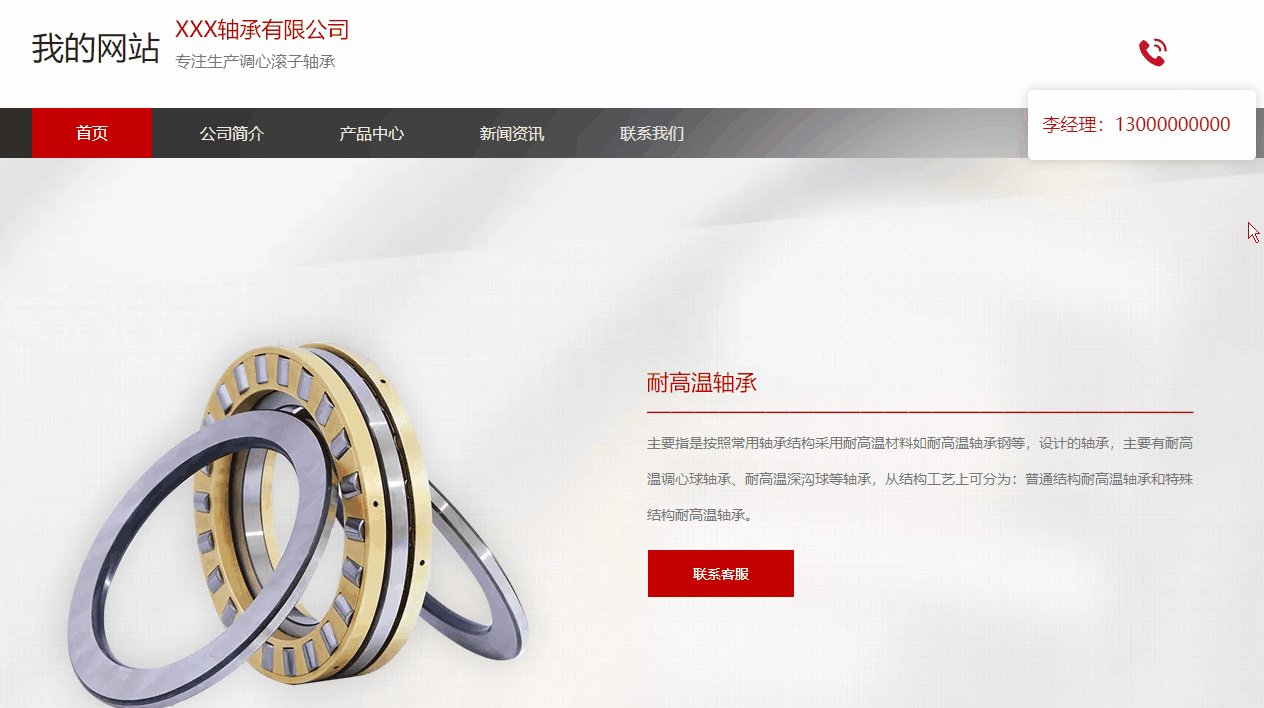
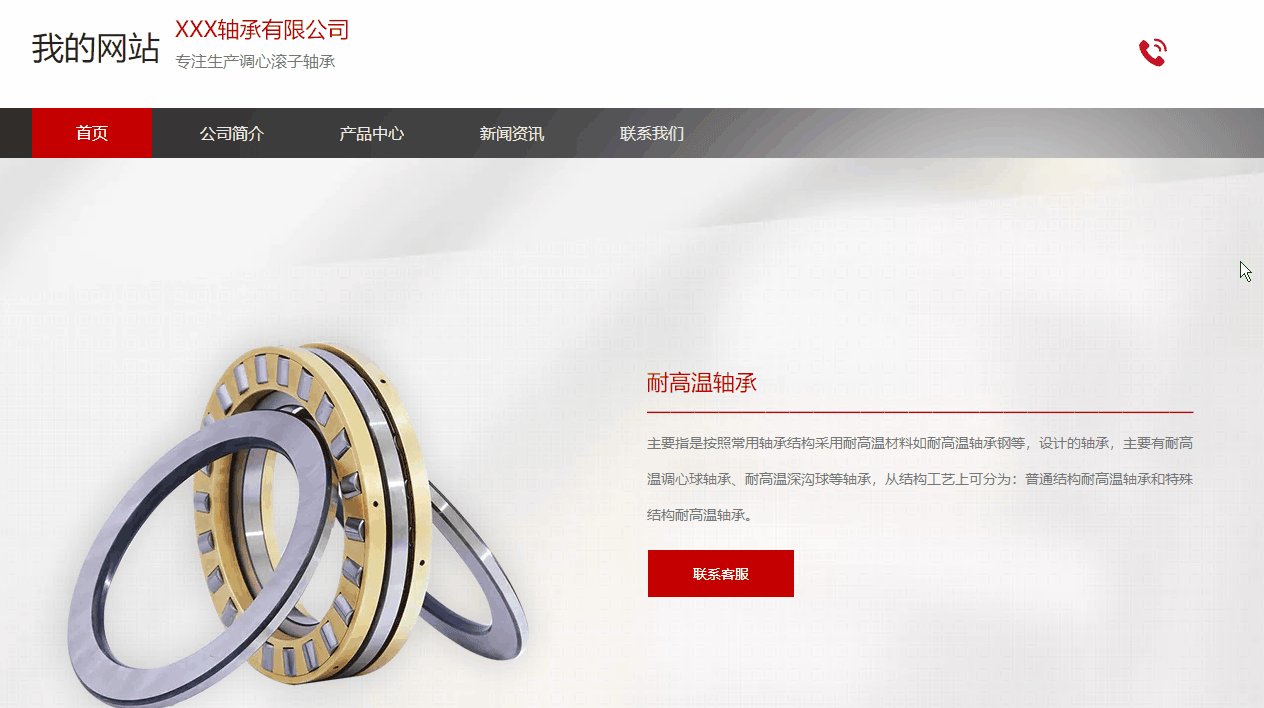
直观效果为:页面图片文字宽度或排版随着浏览器窗口宽度调整自动适应浏览环境。一个网站可以适应多个终端(电脑、平板、手机等),无需为不同的终端制作不同页面的网站。

自适应模板能实现什么?
① 显示友好
自动适应不同屏幕分辨率的不同终端设备(手机、平板、电脑等)。
② 制作成本低
电脑视图和手机视图支持内容同步,制作一个网站就能兼容多个终端,而不必为每个终端做一个特定的版本。
③ 维护成本低
只需要维护一份网站管理、一个域名推广即可。
④ 样式丰富自由
支持通栏内容区宽度100%设计、渐变背景、横幅视频、固定顶部等样式设置。
二、功能说明
【版本】建站任意版本均支持使用自适应功能
三、设置教程
1. 复制自适应模板
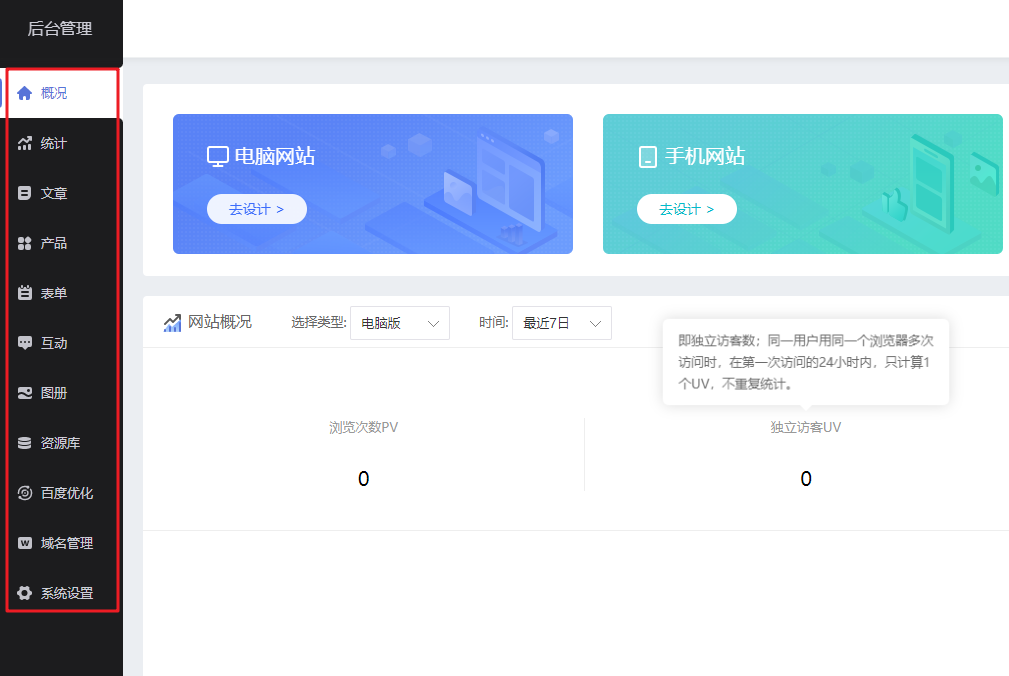
在建站管理后台【概况】中点击电脑网站【去设计】。

进入电脑版设计页面后,点击页面左上角的【极速建站】按钮。
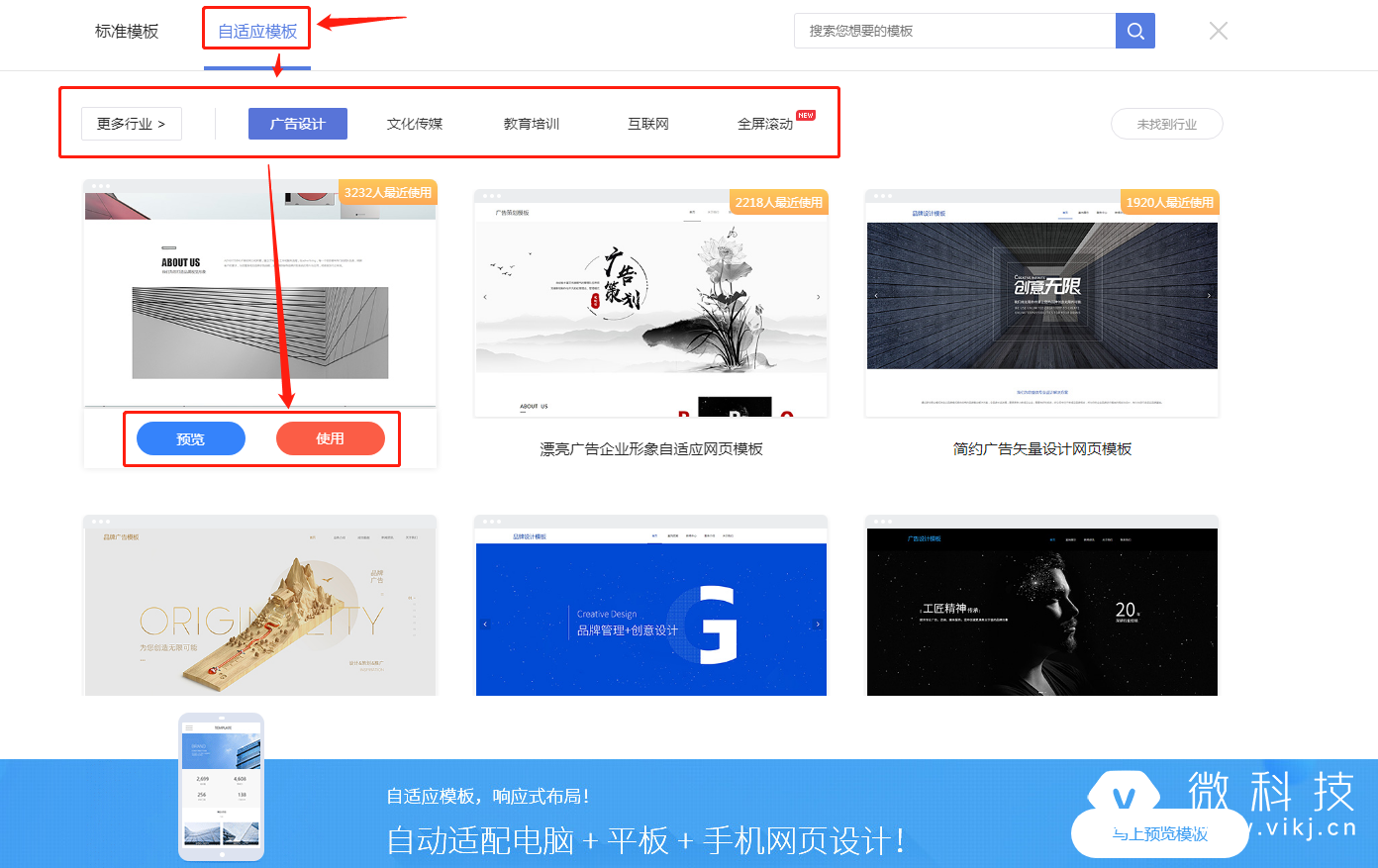
1.4 进入极速建站页面后,点击左上角的【自适应模板】,然后选择行业,挑选喜欢的模板进行【预览/使用】。

2. 网站设计
2.1 复制了自适应模板后,通过网站设计页面左侧的【模块】按钮,对通栏、通栏列、模块进行增加、删除、修改的操作,以此设计您的网站内容。

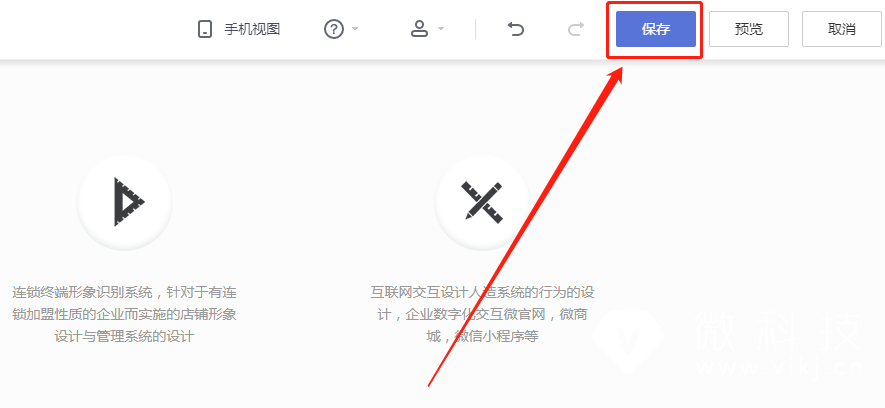
2.2 在设计网站的过程中,记得随手保存,可通过点击右上角的【保存】按钮,或是直接按快捷键Ctrl+S保存。

2.3 点击右上角【预览】按钮可对网站设计效果进行预览。

2.4 预览时可切换电脑/平板/手机三种视图,还可扫码二维码直接在手机上进行预览。

3. 网站管理
在网站设计页面的左上角,可以点击进入【网站管理】后台,对您的产品、文章、图册等网站数据进行增加、删除、修改操作。