如何在小程序中使用【图片】模块
录入编辑:微科技 | 发布时间:2022-12-30如何在小程序中使用【图片】模块 发表时间:2021-03-01 15:53 本文内容结构如下图 一、利用图片模块能实现什么效果? 图片模块通常用于展示企业形象、门店环境等内容,相比文字,生动的图片更容易吸引用户注意。

如何在小程序中使用【图片】模块
发表时间:2021-03-01 15:53
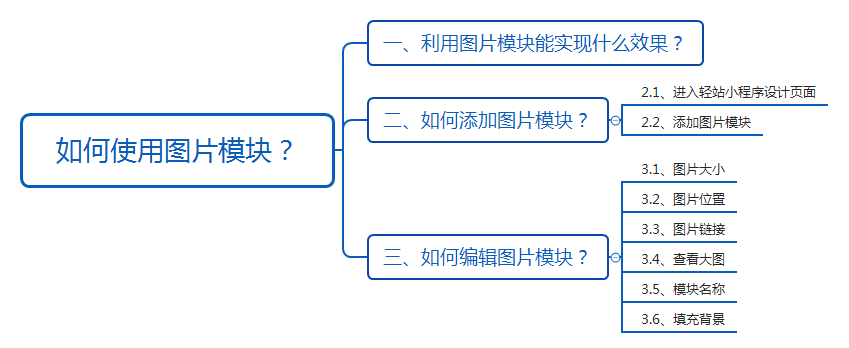
本文内容结构如下图

一、利用图片模块能实现什么效果?
图片模块通常用于展示企业形象、门店环境等内容,相比文字,生动的图片更容易吸引用户注意。

二、如何添加图片模块?
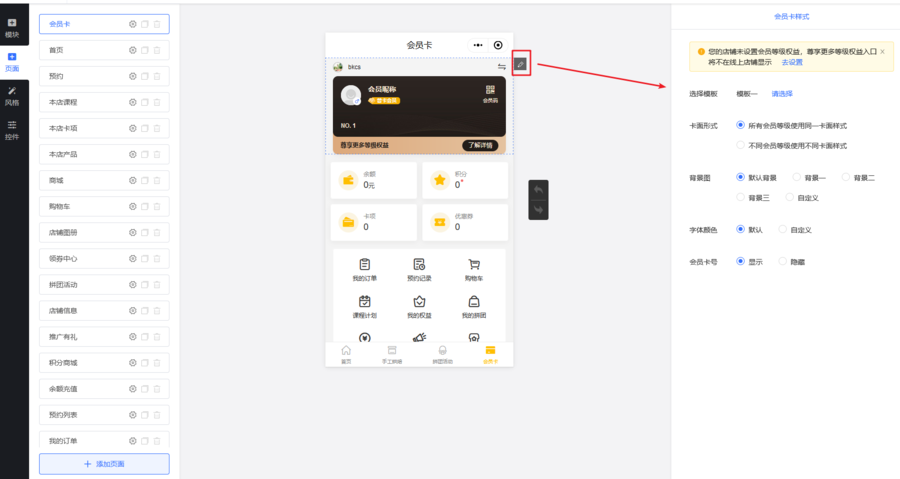
2.1、进入小程序设计页面
进入【企业中心】,点击【轻应用小程序】卡片,再点击【设计小程序】按钮,进入轻站小程序设计页面。
2.2、添加图片模块
点击或拖动添加【图片】模块至页面中。

三、如何编辑图片模块?
3.1、图片大小
可通过拖动的方式修改图片大小,或通过修改图片宽高数值的方式修改图片大小。

3.2、图片位置
可通过拖动的方式调整图片位置。

3.3、图片链接
支持对图片设置跳转链接。

3.4、查看大图
支持自定义是否允许用户点击图片查看大图。

3.5、模块名称
双击模块空白处,支持自定义模块名称,如不需要显示模块名称,也支持隐藏。

3.6、填充背景
双击模块空白处,支持自定义模块填充背景,可选择以图片形式或纯色形式填充。