如何在小程序中使用【公告】模块
录入编辑:微科技 | 发布时间:2022-12-30
如何在小程序中使用【公告】模块
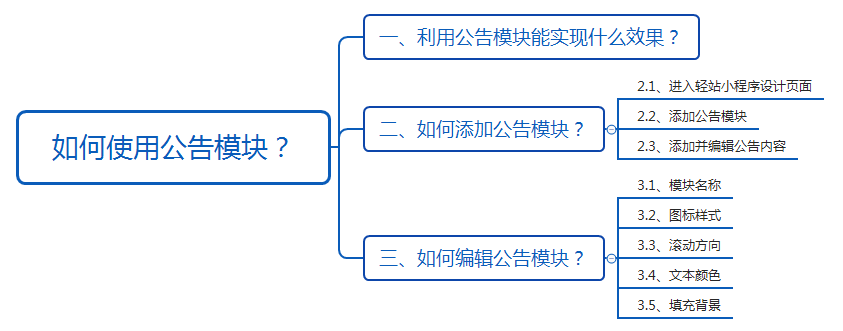
本文内容结构如下图

一、利用公告模块能实现什么效果?
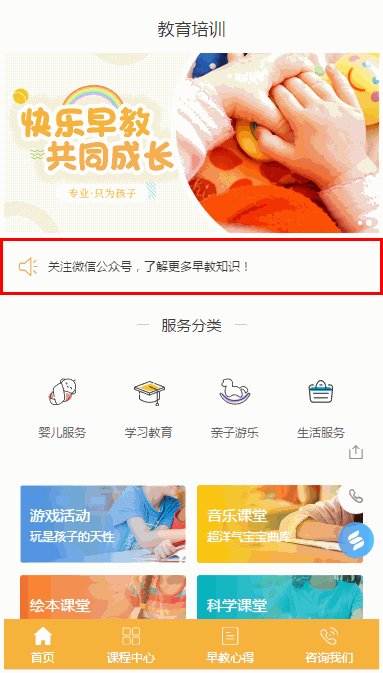
在小程序中添加公告模块,可以让内部员工及时留意公司通知,同时也可以让访客了解公司前沿动态。

二、如何添加公告模块?
2.1、进入小程序设计页面
登录帐号,进入【企业中心-轻应用小程序-设计小程序】中。
2.2、添加公告模块
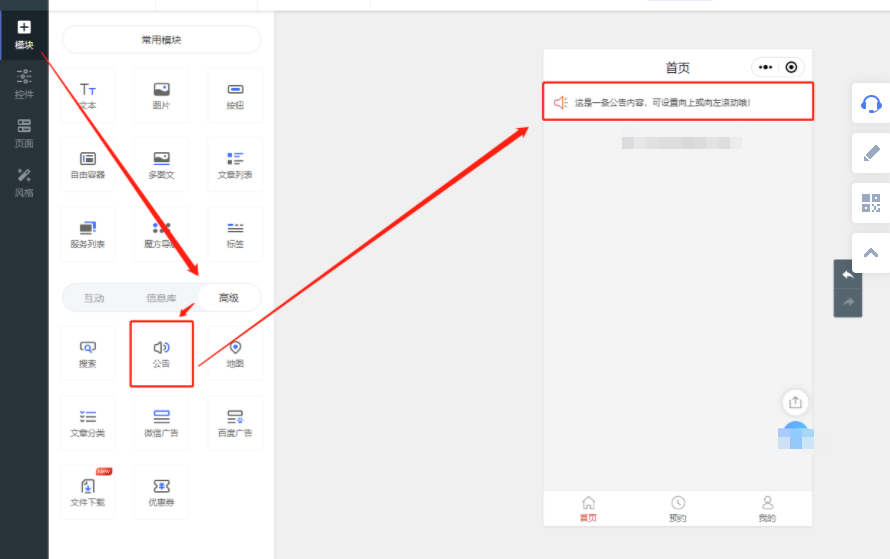
在“高级模块”项下找到“公告”模块,可通过点击或拖拽的方式,添加公告模块至页面中。

2.3、添加并编辑公告内容
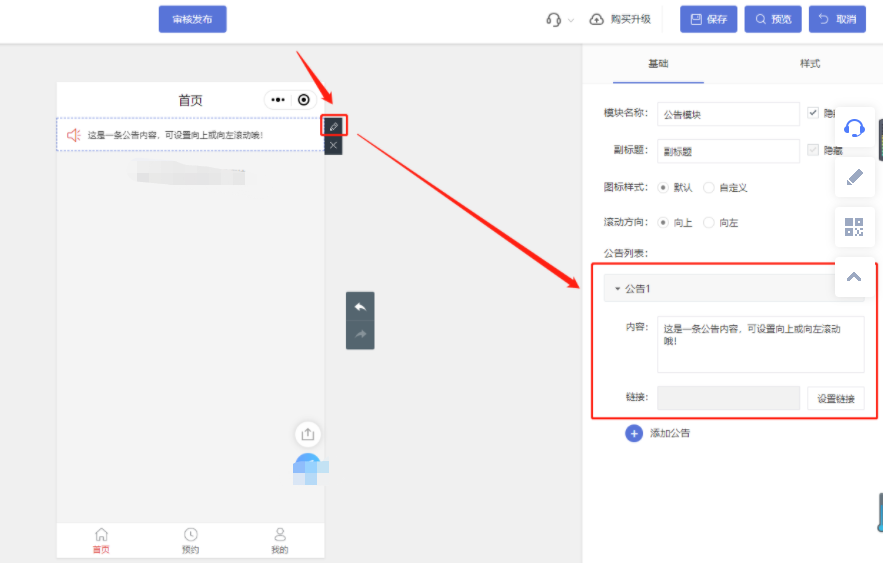
添加公告模块后,点击模块右上角的“编辑”按钮,或点击模块空白区域,在右侧面板的“基础”项下,找到“公告1”,可编辑公告内容,并对公告内容设置跳转链接。

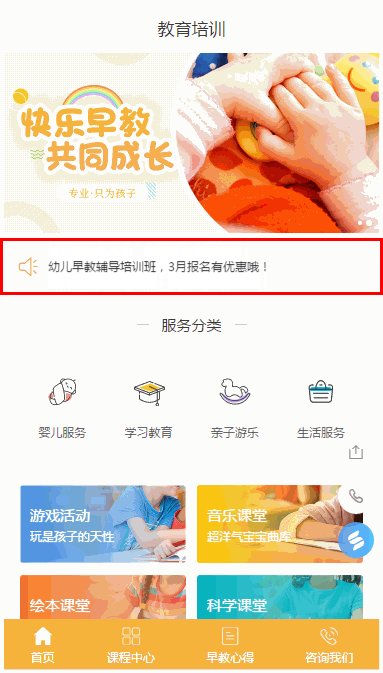
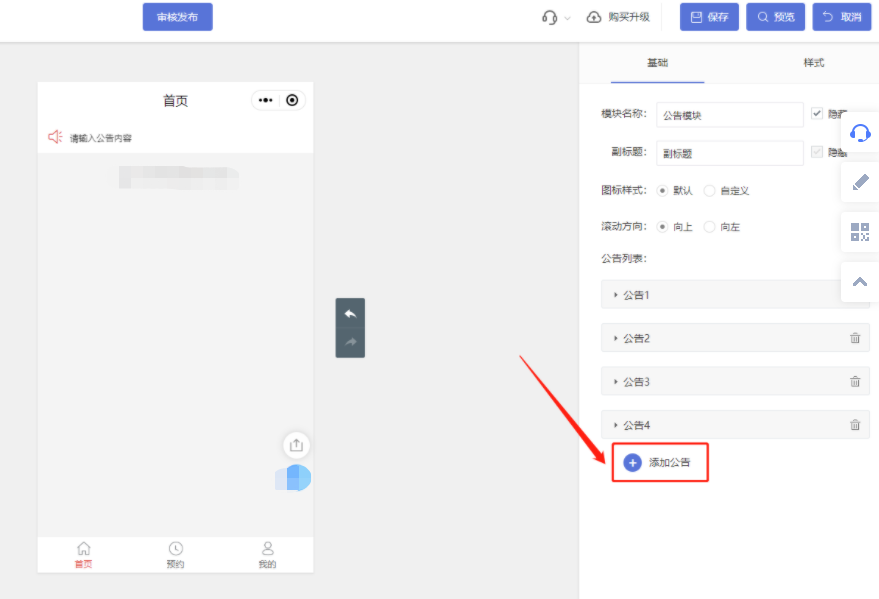
如需展示多条公告,可点击“添加公告”按钮进行添加,公告数量不超过5条。

三、如何编辑公告模块?
3.1、模块名称
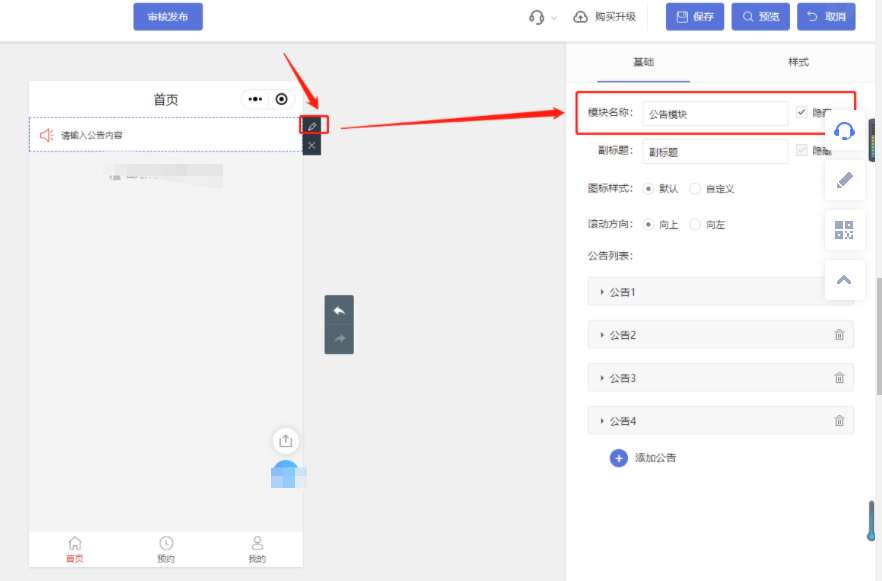
点击模块右上角的“编辑”按钮,或点击模块空白区域,在右侧面板的“基础”项下,可编辑模块名称,默认是隐藏模块名称,取消勾选则显示模块名称。

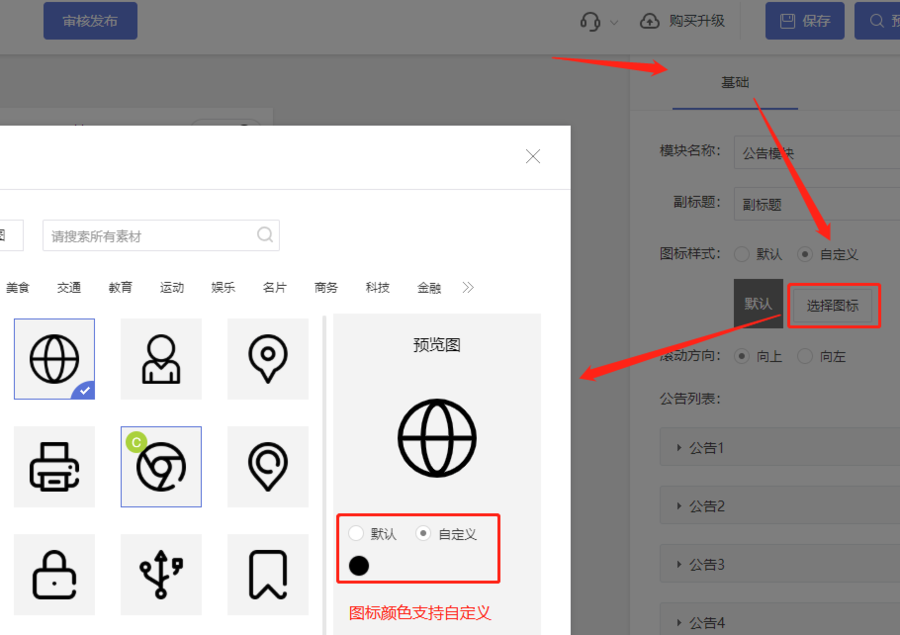
3.2、图标样式
点击模块右上角的“编辑”按钮,或点击模块空白区域,在右侧面板的“基础”项下,支持自定义图标样式和颜色。

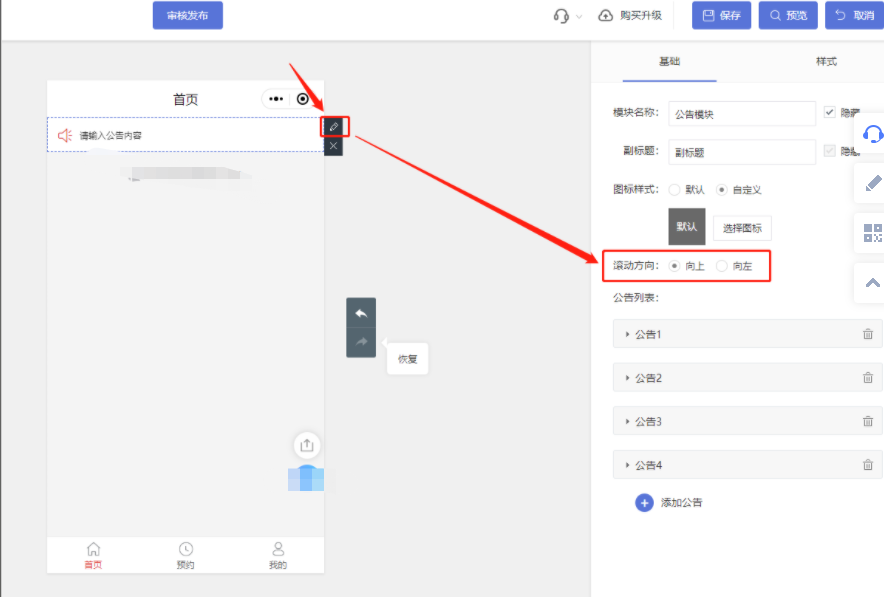
3.3、滚动方向
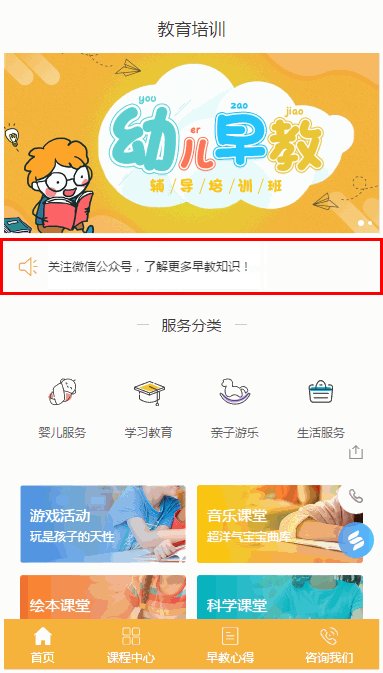
点击模块右上角的“编辑”按钮,或点击模块空白区域,在右侧面板的“基础”项下,支持自定义公告滚动方向为“向上”或“向左”。

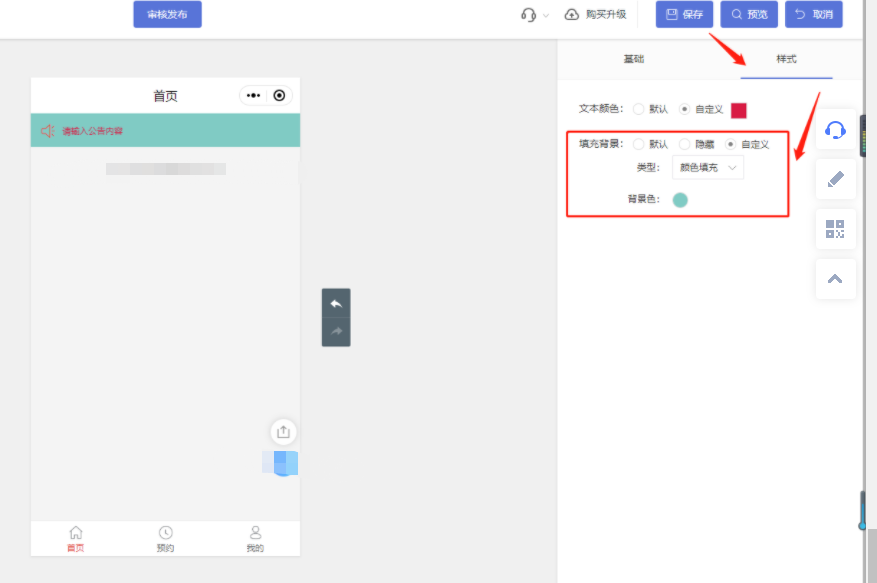
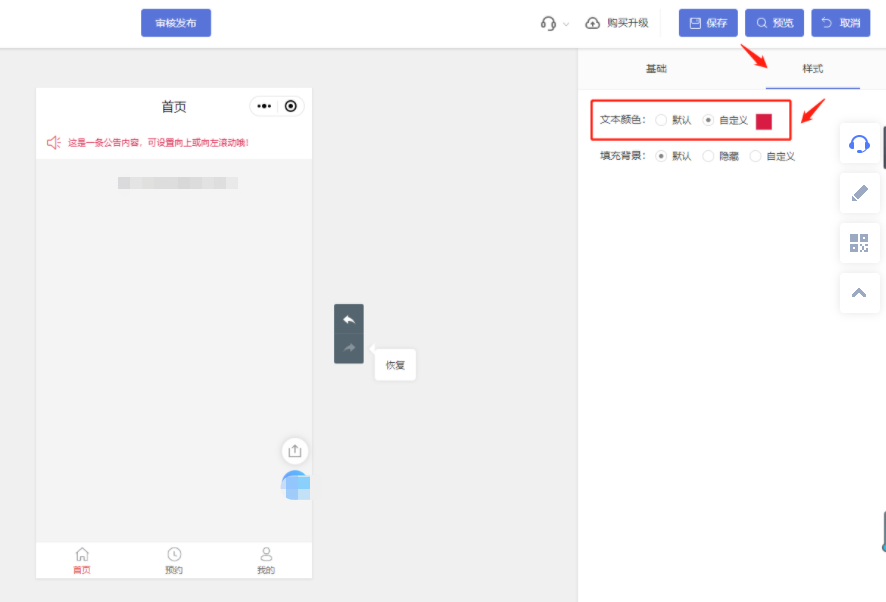
3.4、文本颜色
点击模块右上角的“编辑”按钮,或点击模块空白区域,在右侧面板的“样式”项下,支持自定义公告文本颜色。

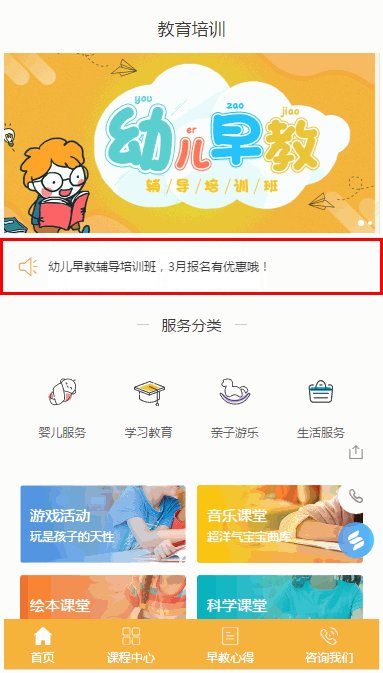
3.5、填充背景
点击模块右上角的“编辑”按钮,或点击模块空白区域,在右侧面板的“样式”项下,支持自定义模块填充背景为“纯色”或“图片”。